|
|||||||||||
���L�́@km view ��{���� |
||||||||||||||||||||||||||||||||||||
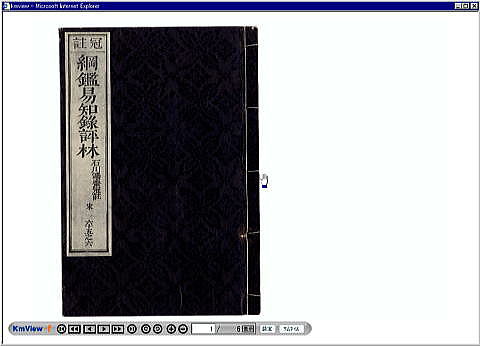
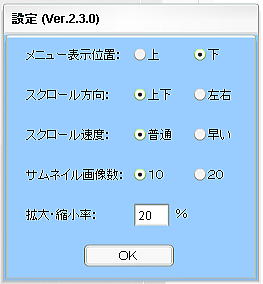
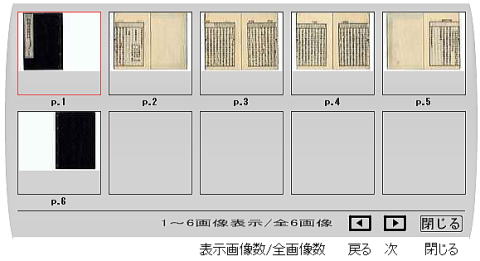
�P�D��{���� �i�P�jkmview.html�@���N�������ꍇ �@�@�@�u���E�U�̃E�B���h�E�̒���KmView���\������܂��B �@�@�@�u���E�U�̖߂�{�^���ȂǂŒ��O�̃z�[���y�[�W�֖߂邱�Ƃ��ł��܂��B �@�@�@��L���l�ȃu���E�U�ɑΉ����Ă���܂��B �@  �@�i�Q�jIndex.html�@���N�������ꍇ �@�@�S��ʂ�KmView���\������܂��B �@�@�@�I�����́A�E�B���h�E�E��� �@�@�@Microsoft Internet Explorer�ɑΉ����Ă���܂��B �@  �@ �@�i�R�j����{�^���ɂ���  �@ �������� �A �y�[�W�X�L�b�v�i�߂��j �@�@�i�X�L�b�v���́A���ݒ�Conf.txt�t�@�C���ŁA�C�Ӑݒ�ύX�ł��܂��B�j �B �P�y�[�W���ǂ� �C �P�y�[�W���� �i�X�^�[�g���́A�����I�� 1�摜�ڂ�\���j �D �y�[�W�X�L�b�v�i����j �@ �i�X�L�b�v���́A���ݒ�Conf.txt�t�@�C���ŁA�C�Ӑݒ�ύX�ł��܂��B �@�@�W���łR�摜�X�L�b�v�ɂȂ�܂��B�j �E �������� �F ����] �i�X�O�x�j �G �E��] �i�X�O�x�j �H �g�� �I �k�� �@��ʒ�������_�Ɋg��E�k�����܂��B �i�g�債�����摜�����𒆉��Ɉړ�����ƕ֗��ł��B�j �J �w��y�[�W�փW�����v/���y�[�W�� �@ �w��ԍ�����͂��K�́u�\���v���������ƂŁA�w��y�[�W��\�����܂��B �K �\���{�^�� �@�E�J�Ŏw�肵���y�[�W��\������ꍇ�Ɏg�p���܂��B �@�E�g��E�k���E�X�N���[�����ɏ����\���i�S�̕\���j�Ƀ��Z�b�g����ꍇ�Ɏg�p���܂��B �L �ݒ�{�^�� �@�@�e��ݒ��ւ����s���܂��B �@  �@�����j���[�\���ʒu �@�@�@�E�{���̗p�r�ɉ����A���j���[�o�[���㕔�A�����ֈړ����邱�Ƃ��ł��܂��B �@�@�@��@�����j���[�o�[����ɕ\�� �@�@�@���@�����j���[�o�[�����ɕ\�� �@���X�N���[������ �@�@�@�E�}�E�X�̃X�N���[���@�\�̐�ւ����s���܂��B �@�@�@�㉺�@���c�����̕����{�������ɁA�㉺�X�N���[���ɂȂ�܂��B �@�@�@���E�@���������̕����{�������ɁA���E�X�N���[���ɂȂ�܂��B �@���X�N���[�����x �@�@�@�E�}�E�X�̃X�N���[�����x�i���ʁE�����j�̐�ւ����s���܂��B �@���T���l�C���摜�� �@�@�@�P�O���T���l�C���̕\���摜�摜���P�O�摜�i�T�~�Q�i�j �@�@�@�Q�O���T���l�C���̕\���摜�摜���Q�O�摜�i�T�~�S�i�j �@���g��E�k���� �@�@�P��̃N���b�N�Ŋg��E�k�����闦��ݒ肵�܂��B �@�@�i�Q�O���O�㐄���j �M �T���l�C���\�� �@�T���l�C���{�^�����������ƂŁA�ȉ��T���l�C����ʂ��\������܂��B �@�T���l�C�����}�E�X�Ŏw�肷��i�N���b�N����j���ƂŁA�w��y�[�W�փW�����v���邱�Ƃ��ł��܂��B  �N KmView����y�[�W�փ����N �@�@KmView�̑��������ŐV���Ȃǂ����y�[�W��\�����܂��B�i�����X�V���Ă���܂��B�j �@���F�̖��{�^�����������ƂŁA�O�A�P�̃��j���[�̕\���E��\���̐�ւ����s���܂��B |
||||||||||||||||||||||||||||||||||||
| �@ �Q�D�t�@�C���\�� �@�@�@�@�@�@
�R�D�摜��o�^�E�\������ �@�@�f�W�^���J�����Ȃǂō쐬���ꂽJpeg�摜�� �uimages�v�̃t�H���_�Ɏ��^���邱�ƂŊȒP�� �@�@Web�ŗ��p���邱�Ƃ��ł��܂��B �R�|�P�@�o�^�̑O�� �@�@�@�摜��o�^�O�Ɉȉ��Q��ނ�Jpeg�摜�����������������B �@�@�i�P�j�{���pJpeg�摜�̏��� �@�@�@�@�@���摜�T�C�Y�i�s�N�Z�����j�F �� 2880�~2880 �s�N�Z���ȓ������p�ӂ��������B �@�@�@�@�@�@��2880�s�N�Z������摜�͑S�̕\������Ȃ��������͕\������܂���̂ł����ӂ��������B �@�@�@�@�@���t�@�C�����F�T���A�ԁ@�u00001.jpg�`�K�v��.jpg �v �@�@�@�@�@�@�@���S�ď����� �@�@�@�i�Q�j�T���l�C���pJpeg�摜 �@�@�@�@�@���摜�T�C�Y�i�s�N�Z�����j�F �� 100�~100 �s�N�Z���i�����j�����p�ӂ��������B �@�@�@�@�@�@�@�{���pJpeg�摜�𗘗p���邱�Ƃ��\�ł����A�f�[�^�ʂ��l���������� �@�@�@�@�@�@�@�s�N�Z���T�C�Y�𐄏��������܂��B �@�@�@�@�@�@�@ �@�@�@�@�@���t�@�C�����Ft_�T���A�ԁ@�u��_00001.jpg�`�K�v��.jpg �v �@�@�@�@�@�@�@���F�{���pJpeg�摜�ƂT���̔ԍ��͓����ԍ��Ƃ��Ă��������B�i�S�ď������j �R�|�Q�@�摜�̓o�^ �@�@�i�P�j�{���pJpeg�摜�o�^�̗��� �@�@�@�@�@�@�t�H���_���@images�@���쐬 �@�@�@�@�@�A�ipeg�摜�i00001.jpg�@00002.jpg�@�E�E�E�j���쐬����images�t�H���_�Ɏ��^ �@�@ �@�@�i�Q�j�T���l�C���pJpeg�摜�o�^�̗��� �@�@�@�@�@�@images�t�H���_���Ɂ@thumbs�@�t�H���_���쐬 �@�@�@�@�@�A�ipeg�摜�it_00001.jpg�@t_00002.jpg�@�E�E�E�j���쐬����thumbs�t�H���_�Ɏ��^ �S�D�ݒ� �@�@conf.txt�ňȉ��̐ݒ���s���܂��B �@�@���\������摜���̐ݒ� �@�@���摜�̑�����A�߂��̃X�L�b�v���̐ݒ� �@�S�|�P�ݒ���@ �@�@�uconf.txt�v ���J���@�umax=����&skip=���v �́�����с��Ƀp�����[�^���͂��܂��B �@�@�����o�^�摜���@ �@�@��������]�̃X�L�b�v�摜�� �@�@�������͔��p�ł��肢�������܂��B �@�@ �@�@�i��F���^35�摜�̂Ƃ��́umax=35�v�Ƃ��Ă�������)�@�����͏����� �@�@�i��F3�摜���X�L�b�v�������ꍇ�摜���̂Ƃ��́uskip =3�v�Ƃ��Ă�������)�@�@�@ �@�@�i���Ӂ@�Fskip=���̐�������ꂽ���Ƃ͋���s�����Ȃ��j �@�@�摜�o�^����уp�����[�^�̐ݒ�͈ȏ�ɂȂ�܂��B �T�D�T�[�o�o�^ �@�쐬����kmview.html��������Index.html�Ƀn�C�p�[�����N���͂邱�ƂŊȒP��Web���J���s���܂��B �@��L�P�`�R�ō쐬�����f�[�^���A�w�p�����p�̃T�[�o�[��FTP�Ȃǂœo�^���܂��B �@���o�^���@�͊Ǘ����S���җl�Ƃ��m�F�肢�܂��B �U�D������ Windows
Macintosh
�i���j ���wMacromedia Flash Player 7�x�ȏ�̃v���O �C���������p�̃u���E�U�ɃC���X�g�[������Ă��邱�Ƃ� �K�{�ƂȂ�܂��B ���t�@�C�A�[�E�H�[���\�t�g�Ȃǂ��ғ������Ă���Ɛ���ɓ��삵�Ȃ��ꍇ�� �������܂��B �i�u���E�U�̃Z�L�����e�B�[���x���u���v�̐ݒ�𐄏��������܂��B�j ��Index.html�@�i�S��ʕ\���j��IE�̂ݓ���m�F�����Ă���܂��B �@�@���̃u���E�U�������p�̏ꍇkmview.html �������p���������B ��Web�ł����p�̏ꍇ�iIndex.html�܂��́AKmview.html�������p�̏ꍇ�j �@�@�@�����p�̂i�������摜�̗e�ʂ������x�ɂ��A���ɁA�P�摜�ڂ� �@�@�@�����\���Ɏ��Ԃ�������ꍇ���������܂��B �@�@�@���̏ꍇ�A�P�y�[�W����{�^���𐔉��A�P�y�[�W���ǂ��{�^���������Ă� �@�@�@�������܂��ƁA�\������܂��B �@�@�@��x�\�����ꂽ�܂����摜�͈ȍ~�ʏ�ɕ\���������܂��B �@�@�@�i�����p�̃p�\�R���̃������e�ʂɂ��܂��B�j ���I�t���C���ł����p�̏ꍇ�iKmView.exe�������p�̏ꍇ�j �@�@�@Flash���_�E�����[�h�ł��Ȃ����ł����p�̏ꍇ�A�I�t���C���p�̎��s�`�� �@�@�t�@�C��KmView.exe�������p���������B �@�@������ʕ\�����A�E�����ɕ\������邱�Ƃ��������܂��B �@�@�\���E�B���h�E�𒆉��Ƀ}�E�X���ňړ��������p���������B �����̑�Macromedia Flash Player�̎g�p�K��͈͓̔��ł��g�p���������B ���f�B�X�v���C�𑜓x�@1024�~768���� |
||||||||||||||||||||||||||||||||||||
| �@�� �������@�@�@�i�������@�E���ނ��g�p���Ȃ��֗��Ȏg�����E�E�E�E���j �@�@�@�@�@
�@�@�@�@�@HTML�K�w�𗘗p������L�̂悤�ȊȈՓI�Ȏg���������݂����߂��Ă��܂��B �i���ӎ����j �@�@�@�@�@������x�̏ɂ��P�摜�ڂ������\������Ȃ��ꍇ���������܂��B �@�@�@�@�@�i��x�\�����ꂽ�܂����摜�͈ȍ~�ʏ�ɕ\���������܂��B�j |
||||||||||||||||||||||||||||||||||||
| �@�@�@�@�@�@�@�@�@�{���ɏ\���ȋ@�\������Ă���܂����A�J�X�^�}�C�Y�ȂǕʓr���v�]�ɂ��܂��Ă͂����k�������B �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@ �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�i���₢���킹��j �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�i���j���ۃ}�C�N���ʐ^�H�ƎЁ@�f�W�^���V�X�e���� �@�@�@�@�@�@�@�@�@�@�@ �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@d@kmsym.com �@KmView�W��܂� �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@��162-0833�@�����s�V�h��\�y���S�|�R�@�i�{�Ёj �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@ URL http://www.kmsym.com |
||||||||||||||||||||||||||||||||||||